JavaScript/문법
[JS 문법] 기초 CRUD(2)
마이구미+
2023. 5. 11. 02:01
<Properties>
- value
- 공식문서: HTML DOM Input Text value Property (w3schools.com)
- input 태그에 입력한 값을 가져올 때 사용할 수 있는 프로퍼티다
<!-- index.html -->
...
<div>
<input type="text" placeholder="todo리스트" id="item-input" />
<button onclick="addItem()">입력완료</button>
</div>
...- 입력완료 버튼을 누르면 함수가 실행된다
// index.js
function addItem() {
console.log("addItem 함수 실행!")
const itemInput = document.getElementById("item-input")
console.log(itemInput)
}- 함수가 html의 버튼과 잘 연결됐는지 확인하기 위해 콘솔로그를 찍는다
- 잘 연결됐고 이제 input 태그를 id로 가져와서 itemInput 상수에 넣는다
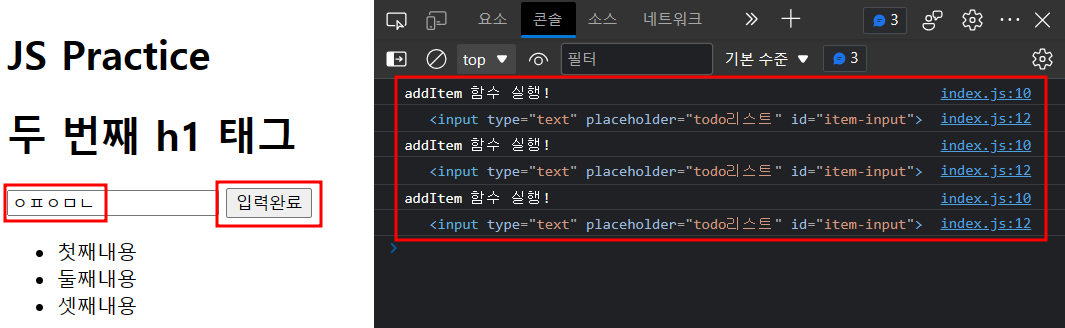
- itemInput을 찍어본다

- input 박스에 무슨 글자를 쓰든 인풋태그 전체가 불러와진다
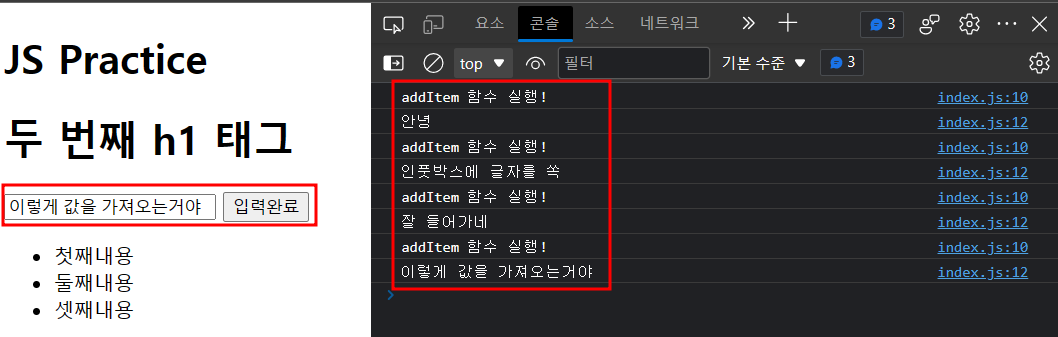
- 여기서 값, 인풋 박스에 적은 값을 불러오고 싶을 때 value를 쓸 수 있다
// index.js
function addItem() {
console.log("addItem 함수 실행!")
const itemInput = document.getElementById("item-input").value
console.log(itemInput)
}- console.log(itemInput.value)로 적어도 된다

- length
- 공식문서:
- 배열의 길이를 반환함
// index.js
function addItem() {
...
if (content) {
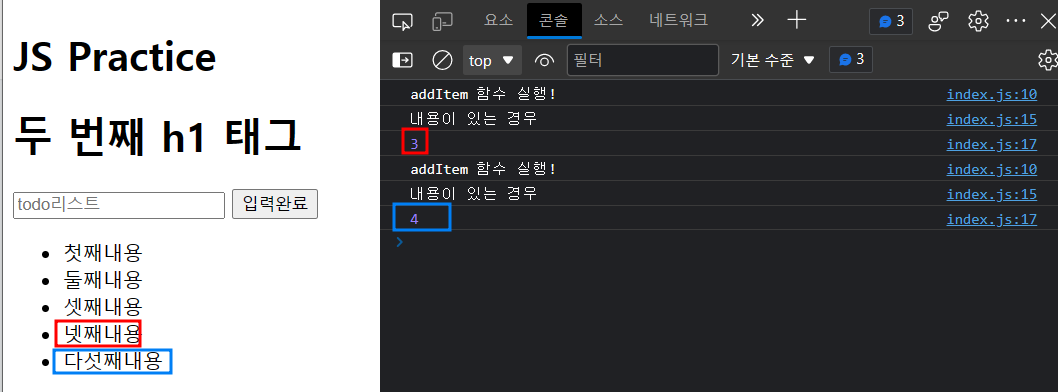
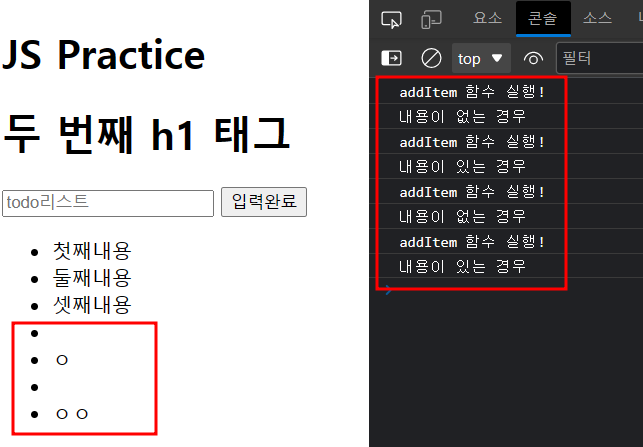
console.log("내용이 있는 경우")
const myList = document.getElementById("my-list")
console.log(myList.getElementsByTagName("li"))
...
} else {
...
}
}- myList에는 html의 ul 태그가 담겨있고 ul 태그 아래에는 li 태그들이 있음
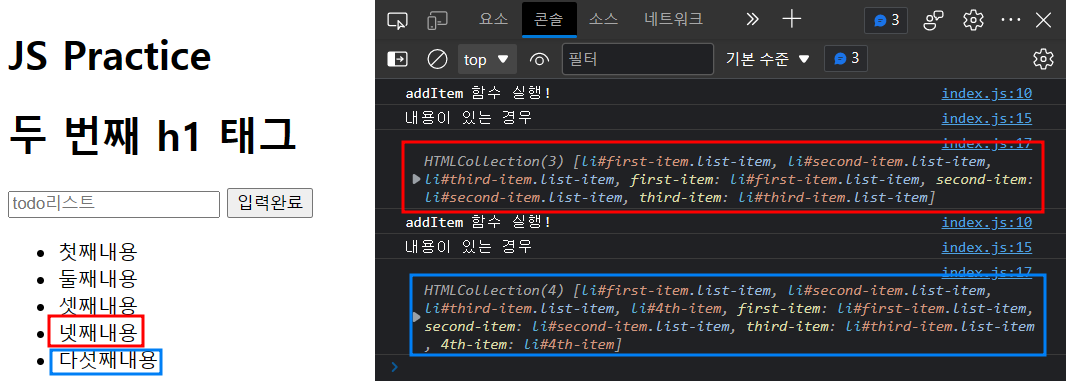
- myList에서 li 태그들을 불러오면 HTML Collection이 불러와짐

- HTML Collection은 일종의 리스트라서 length로 접근이 가능한 것 같음
- HTML Collection 옆에 숫자가 곧 배열의 길이임
// index.js
...
console.log(myList.getElementsByTagName("li").length)
...- length를 추가해서 콘솔로그를 찍으면 이렇게 숫자만 출력된다

- 아마도 0부터 세서 1개씩 차이나는 것 같다
- innerHTML
- 공식문서: Element.innerHTML - Web API | MDN (mozilla.org)
- HTML에서 여는 태그와 닫는 태그 사이에 그냥 HTML에 텍스트를 쓰는 곳을 가리킨다
- 아래와 같이 코드를 짜면 새로운 버튼 태그를 만들고 그 안에 수정이라는 텍스트를 넣을 수 있다
// index.js
function addItem() {
...
const updateButton = document.createElement("button")
updateButton.innerHTML = "수정"
...
}
- previousSibling
- 공식문서: Node: previousSibling property - Web APIs | MDN (mozilla.org)
- 같은 노드 내의 바로 앞 형제 노드를 가리킴
- 예시
function handleupdate(e) {
const singleItem = document.getElementById(e.id).previousSibling
...
}- handleUpdate 함수가 실행되는 노드의 이전 노드가 singleItem에 담김
- style
- 공식문서: HTMLElement: style property - Web APIs | MDN (mozilla.org)
- 객체의 style에 접근함
style.visibility
- 공식문서: HTML DOM Style visibility Property (w3schools.com)
- 객체의 style중 visibility에 접근함
- 사용할 수 있는 값으로는 visible, hidden, collapse, initial, inherit이 있음
- 자세한 설명은 문서 들어가서 보자
- 예시
function handleUpdate(e) {
const singleItem = document.getElementById(e.id).previousSibling
singleItem.style.visibility = "hidden"
}- handleUpdate 함수가 실행되는 노드의 이전 노드가 singleItem에 담겨 있고, 그 노드를 안 보이게 함
- parentNode
- 공식문서: Node: parentNode property - Web APIs | MDN (mozilla.org)
- 부모 노드를 가리킴
- parentElement
- 공식문서: Node: parentElement property - Web APIs | MDN (mozilla.org)
- 참고블로그: parentNode-parentElement 차이, children과 childNodes 차이 (tistory.com)
- 부모 요소를 가리킴
- parentNode랑 비슷한 듯??
- parentNode는 부모가 element인지 아닌지 상관없이 그냥 부모 요소를 반환하고, parentElement는 부모가 없거나 부모가 DOM 요소가 아니라면 null을 반환한다고 한다
- 거의 대부분의 경우에 두 프로퍼티는 같은 값이 나오는데 parentElement는 null이 반환되는 경우가 있으므로 주의해서 사용해야 할 것 같다
<Methods>
- createElement()
- 공식문서: HTML DOM Document createElement() Method (w3schools.com)
- 참고문서: Document.createElement() - Web API | MDN (mozilla.org)
- 변수명 = document.createElement("태그명")
- 새로운 요소(태그)를 만들 때 사용한다
// index.js
function addItem() {
console.log("addItem 함수 실행!")
const itemInput = document.getElementById("item-input")
const content = itemInput.value
const newList = document.createElement("li")
newList.innerText = content
console.log(newList)
}- input박스에 담긴 값을 content라는 상수에 담고 newList라는 상수에 li 태그를 만들어 담는다
- 그러고 newList.innerText에 content를 담으면 인풋박스에 쓴 텍스트가 li 태그 속에 들어간다

- append()
- 공식문서: Element: append() method - Web APIs | MDN (mozilla.org)
- 변수명.append(붙일 값)
- python의 append(리스트에 요소 추가)랑 비슷한 기능을 하는 것 같다
- 여러 개의 노드나 텍스트를 붙일 수 있다
// index.js
function addItem() {
console.log("addItem 함수 실행!")
const itemInput = document.getElementById("item-input")
const content = itemInput.value
const newList = document.createElement("li")
newList.innerText = content
const myList = document.getElementById("my-list")
myList.append(newList)
}- myList라는 상수에 html에서 my-list라는 아이디에 해당하는 요소를 담는다
- myList에 newList를 붙인다

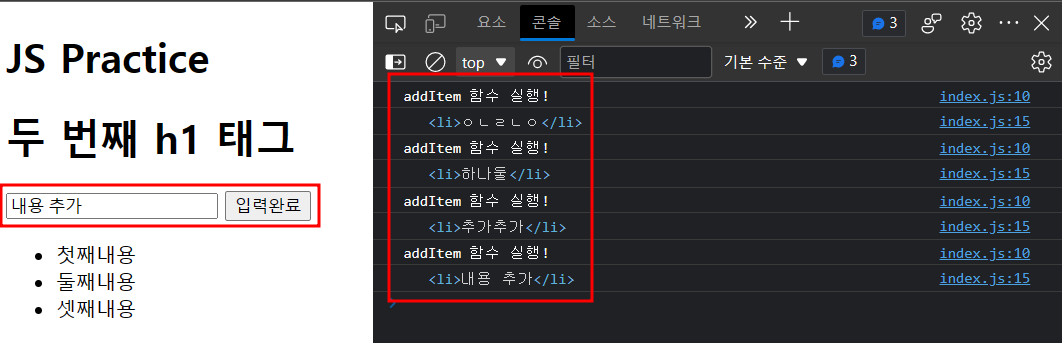
- html에 원래 있던 요소에 인풋박스에서 입력한 값들이 붙는 것을 확인할 수 있다
- appendChild()
- 공식문서: Node.appendChild() - Web API | MDN (mozilla.org)
- 참조문서: [Javascript] append vs appendChild 차이점 (초간단) (tistory.com)
- 노드 객체만 붙일 수 있는 메서드로 해당 요소의 자식 노드로 붙인다
// index.js
function addItem() {
console.log("addItem 함수 실행!")
const itemInput = document.getElementById("item-input")
const content = itemInput.value
if (content) {
console.log("내용이 있는 경우")
const myList = document.getElementById("my-list")
console.log(myList.getElementsByTagName("li").length)
let list_number = myList.getElementsByTagName("li").length + 1
const newList = document.createElement("li")
const newText = document.createElement("p")
newText.innerText = content
newText.setAttribute("id", `${list_number}th-item`)
newText.setAttribute("onclick", "handleSingleClick(this)")
newList.appendChild(newText)
myList.append(newList)
itemInput.value = ""
} else {
console.log("내용이 없는 경우")
alert("값을 입력해 주세요!")
}
}- 근데 이 코드에서는 딱히 appendChild를 쓰나 append를 쓰나 똑같은 것 같다 객체를 붙이기 때문
- 그냥 명시적으로 쓴 것 같다 myList(li 태그) 안에 newText(p 태그)를 붙인다는 의미..?
- append를 써도 li 태그 안에 p 태그가 붙는다
- 뭐 여튼 appendChild에 대해서는 위 문서에 자세히 나와있다
- alert()
- 공식문서: Window.alert() - Web API | MDN (mozilla.org)
- 경고창을 띄우는 메서드다
// index.js
function addItem() {
console.log("addItem 함수 실행!")
const itemInput = document.getElementById("item-input")
const content = itemInput.value
if (content) {
console.log("내용이 있는 경우")
} else {
console.log("내용이 없는 경우")
}
const newList = document.createElement("li")
newList.innerText = content
const myList = document.getElementById("my-list")
myList.append(newList)
itemInput.value = ""
}- 맨 아래 추가된 itemInput.value = "" 는 인풋박스를 초기화 해주는 기능을 구현한 것이다
- 저 부분을 안 넣으면 인풋박스에 값이 남아 있어 일일이 지우고 다시 써야 하는 번거로움이 있기 때문에 입력완료 버튼을 누르면 인풋박스 안의 값이 빈 값이 되게끔 했다

- 현재 내용이 있든 없든 리스트가 붙고 있다
- if문의 콘솔로그로 보아 if문이 잘 동작하고 있다는 것을 알 수 있다
- 아래 리스트를 추가하는 로직을 if문 안에 넣어주고 else문에는 alert창을 띄워보자
// index.js
function addItem() {
console.log("addItem 함수 실행!")
const itemInput = document.getElementById("item-input")
const content = itemInput.value
if (content) {
console.log("내용이 있는 경우")
const newList = document.createElement("li")
newList.innerText = content
const myList = document.getElementById("my-list")
myList.append(newList)
itemInput.value = ""
} else {
console.log("내용이 없는 경우")
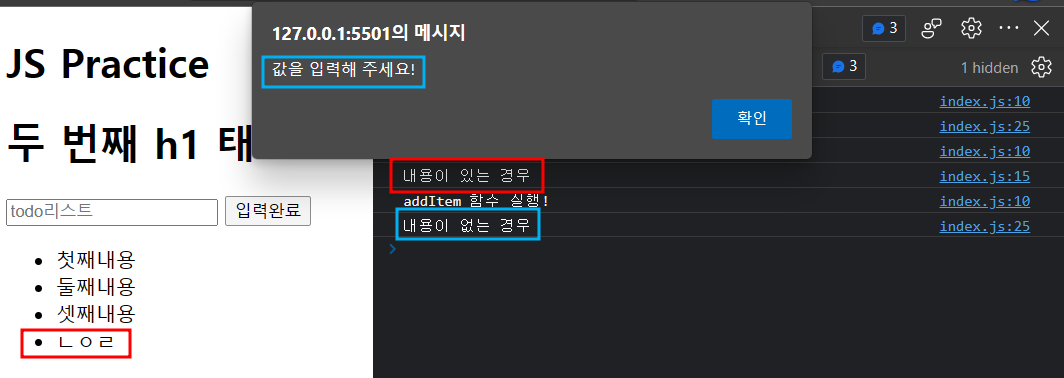
alert("값을 입력해 주세요!")
}
}
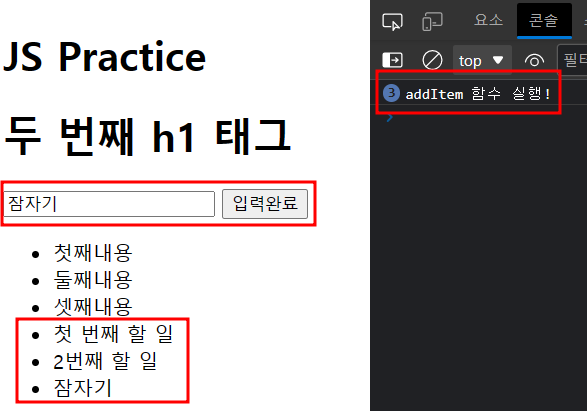
- 내용이 있는 경우에는 리스트가 잘 추가되고 있고, 없는 경우에는 경고창이 뜬다!
- setAttribute()
- 공식문서:
- 변수명.setAttribute("왼쪽값", "오른쪽값")
- 이렇게 하면 변수명에 들어있는 요소에 "왼쪽값"="오른쪽값"이 추가된다
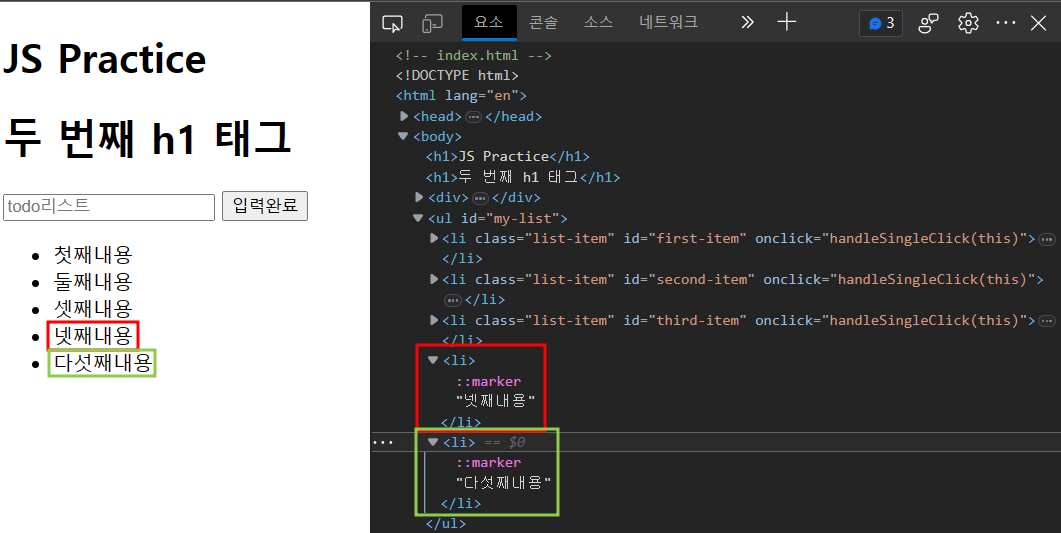
- 위에서 하고 있는 코드 기반으로 보면 현재는 이렇게 나온다

- li 태그는 추가되는데 class나 id나 onclick 옵션들이 없다
- 이럴 때 setAttribute를 사용할 수 있다
// index.js
function addItem() {
...
if (content) {
...
newList.innerText = content
newList.setAttribute("onclick", "handleSingleClick(this)")
...
} else {
...
}
}
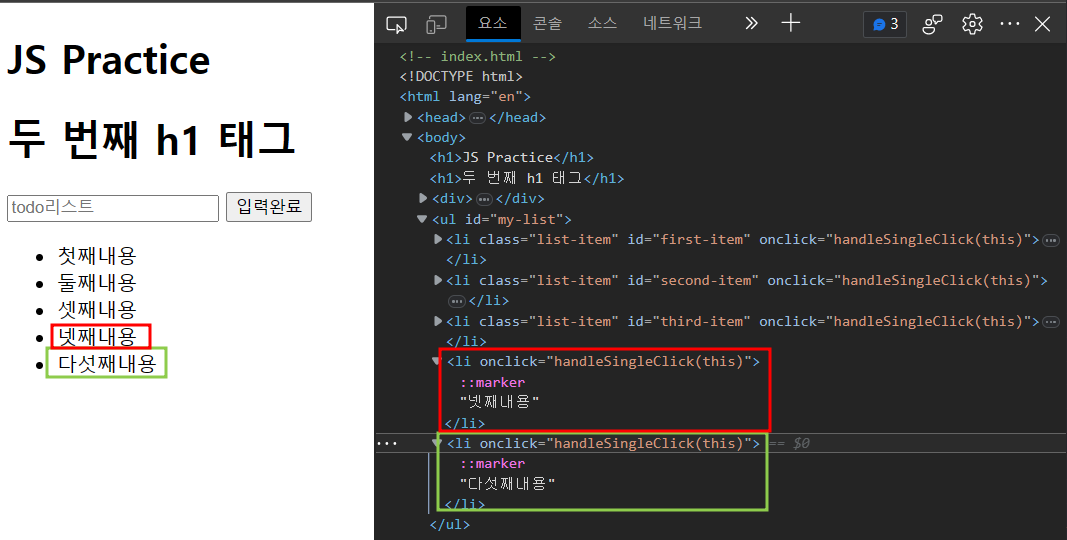
- 추가된 li 태그에 onclick 옵션이 추가된 것을 확인할 수 있다
- insertBefore()
- 공식문서: Node.insertBefore() - Web API | MDN (mozilla.org)
- 참고문서: 자바스크립트 insertBefore() 사용법 및 간단 예제 (tistory.com)
- (새로운&기준노드와 같은 형제 노드).parentNode.insertBefore(새로운노드, 기준노드)
- 기준노드 앞에 새로운 노드를 삽입한다 두 노드는 같은 부모노드를 가진다
- 기준노드 부분 즉 2번째 인자에 null을 넣으면 노드 목록 끝에 삽입됨
- remove()
- 공식문서: Element: remove() method - Web APIs | MDN (mozilla.org)
- 요소(노드).remove()
- 요소(노드)를 제거하는 메서드
<Template literals>
- 공식문서: Template literals (Template strings) - JavaScript | MDN (mozilla.org)
- 공식문서: JavaScript Template Literals (w3schools.com)
- 둘 다 공식인건가..?
- Expression interpolation(표현식 삽입법)
- 공식문서: Template literals - JavaScript | MDN (mozilla.org)
- ``(백틱), $(달러), {}(중괄호)를 이용한다
// index.js
function addItem() {
console.log("addItem 함수 실행!")
const itemInput = document.getElementById("item-input")
const content = itemInput.value
if (content) {
console.log("내용이 있는 경우")
const myList = document.getElementById("my-list")
let list_number = myList.getElementsByTagName("li").length + 1
const newList = document.createElement("li")
newList.innerText = content
newList.setAttribute("id", `${list_number}th-item`)
newList.setAttribute("onclick", "handleSingleClick(this)")
myList.append(newList)
itemInput.value = ""
} else {
console.log("내용이 없는 경우")
alert("값을 입력해 주세요!")
}
}- myList에는 li 태그들을 감싸고 있는 ul 태그가 들어있음
- list_number라는 변수에 myList에 있는 li 태그들의 개수를 담음(요소들을 0부터 세기 때문에 +1을 해야 실제 해당 리스트가 몇 번째인지 나옴)
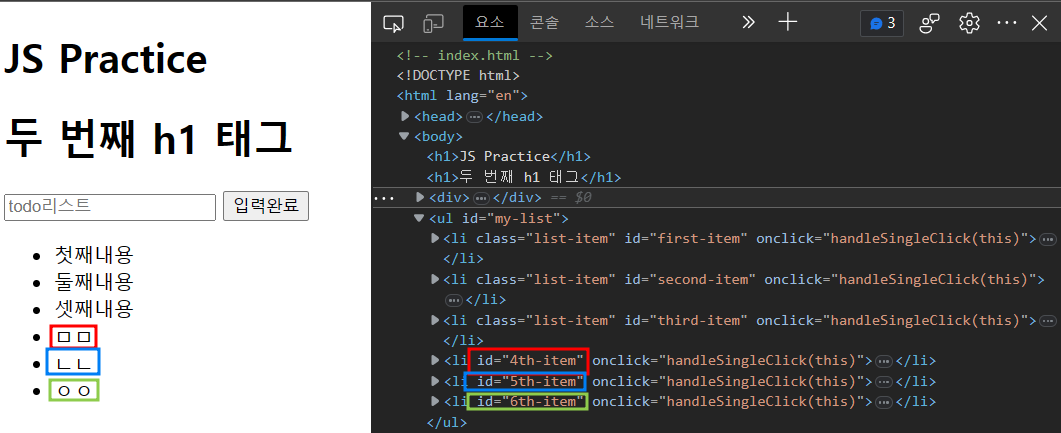
- setAttribute를 사용해서 newList에 id 값을 넣고자 함
- 근데 id값은 고유해야 하는데 특정한 값을 주면 id가 중복값이 생김
- 그래서 위에 리스트가 몇 번째인지 알 수 있는 list_number라는 변수를 만듦
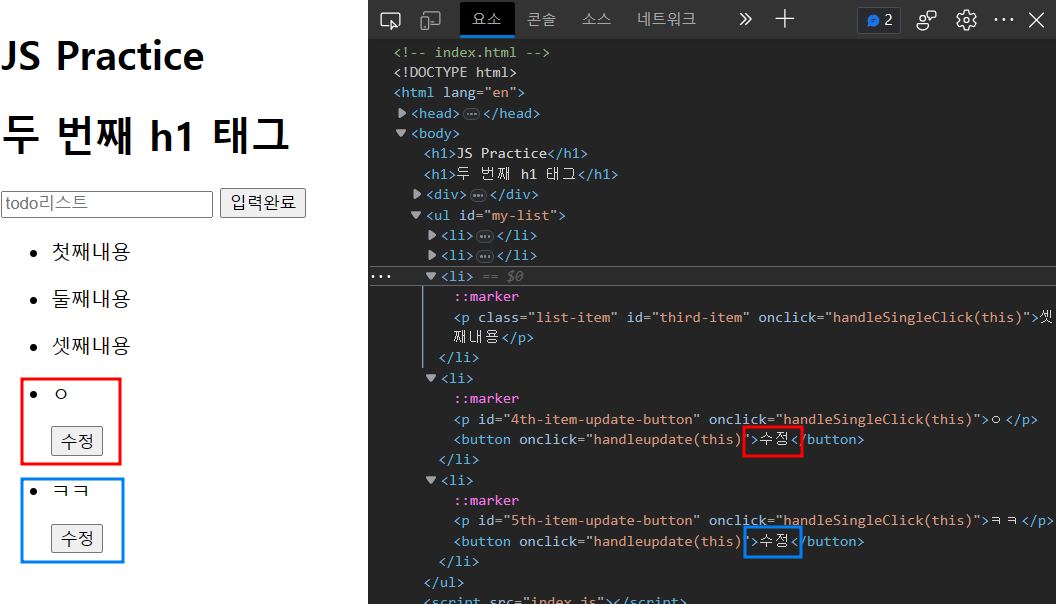
- 4번째 li태그에는 id값으로 4th-item, 5번째 li태그에는 id값으로 5th-item이 들어감