<오늘 한 일/>
- 회원가입 페이지에서 구글 로그인 버튼만 만들고 기능을 안 넣음
- 어처구니 없는 나의 mistake,,,
// signup.js
// 구글 로그인
async function googleSignup() {
googleAPI().then((responseJson) => {
const google_id = responseJson
const scope = 'https://www.googleapis.com/auth/userinfo.email https://www.googleapis.com/auth/userinfo.profile'
const param = `scope=${scope}&include_granted_scopes=true&response_type=token&state=pass-through value&prompt=consent&client_id=${google_id}&redirect_uri=${frontendBaseURL}/templates/signin.html`
window.location.href = `https://accounts.google.com/o/oauth2/v2/auth?${param}`
})
}
// 구글 로그인 function 실행
document.getElementById("googleSignupBtn").addEventListener("click", googleSignup);- signin.js의 코드를 그대로 signup.js로 복사해왔다
- 사실 googleSingnup() 함수를 signin.js에서 export 해서 signup.js 에서 import 해서 쓰려고 했는데 그렇게 하니까 signin.js에 전역에 설정된 다른 코드들도 같이 실행이 되(는데 signup.html에는 맞는 태그가 없어서 실행이 안 되)는 이상한 일이 벌어져서..
- 그냥 붙여넣을 수밖에 없었다..
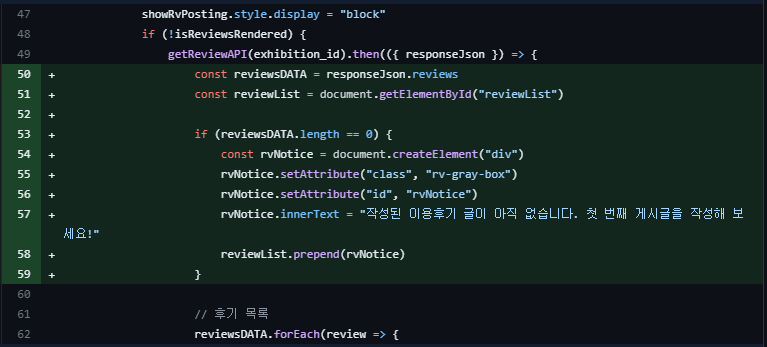
- 후기/동행글이 없는 경우 "게시글이 없습니다" 문구 띄우기

- 이건 간단한데 후기/동행글을 백엔드에서 가져오는 함수에서 돌아온 데이터의 개수가 0개이면 안내 문구를 붙이는 방식이다

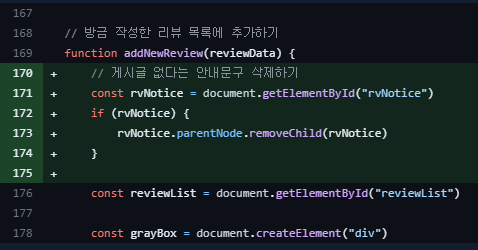
- 그리고 리뷰/동행글이 처음으로 작성되어 로드될 때 위 안내 문구를 삭제한다
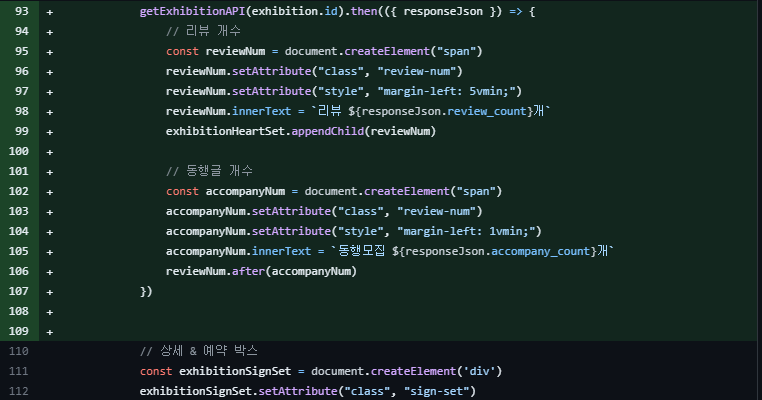
- 메인페이지에서 리뷰/동행글 개수 추가
- 백엔드를 수정하면 다소 귀찮은 작업들을 배포담당 팀원분이 해야 해서 웬만한 일로는 건들고 싶지 않았는데 건들고야 말았다...

- 시리얼라이저에 필드 2개만 추가하는 일이라 업데이트 해달라고 하기가 참으로 민망했다

- 리뷰/동행글 개수는 하트 옆에 붙이고자 했는데 처음엔 백엔드를 건드리고 싶지 않아서 리뷰 부분을 getReviewAPI()함수를 쓰고 동행글은 getAccompany() 함수를 썼는데 그렇게 하니까 한 페이지에서 서버와 통신하는 부분이 많아져서 로드되는데 오래 걸렸다
- 안 그래도 이미지 때문에 로딩이 길다는 피드백을 받았는데 로딩 시간을 더 늘릴 수는 없겠다 싶어서 그냥 백엔드에 리뷰와 동행글 개수를 카운팅하는 필드를 추가해서 getExhibitionAPI() 하나만 가져와서 백엔드에서 추가한 필드를 이용해서 리뷰와 동행글 개수를 가져왔다
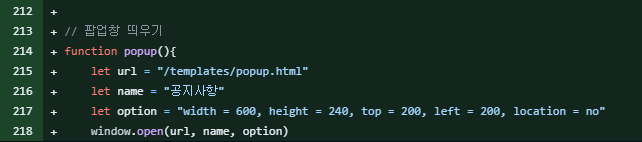
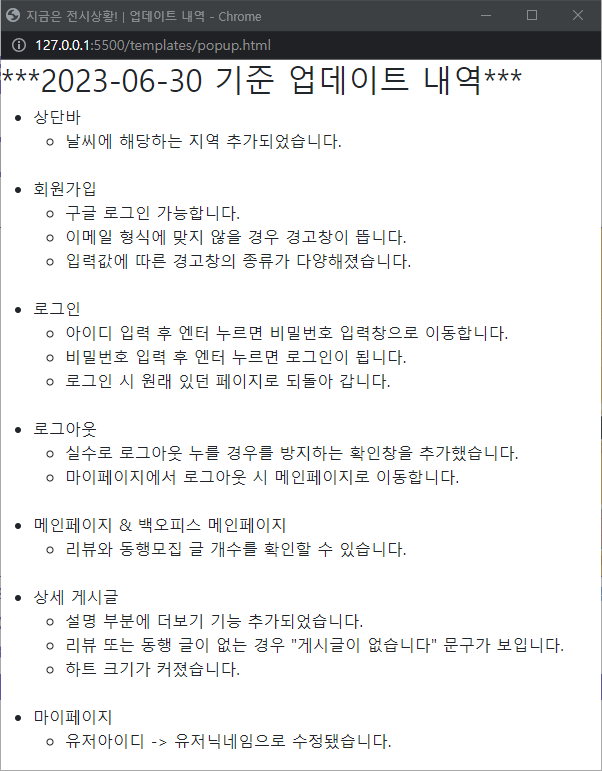
- 업데이트 사항 팝업으로 띄우기
- 사용자 피드백을 받고 있는데 그 피드백을 고치고 있다는 걸 사용자에게 보여주고 싶어서 추가하기로 했다
- 일단 팝업 내용을 담을 html 파일을 만들고 업데이트 내용을 작성한다
- 자바스크립트에서 팝업창 띄우는 건 엄청 간단하다
- index.js에 팝업 함수를 만들고 실행한다




<느낀 점/>
- 거의 프론트엔드에 대한 피드백이 많다
- 백엔드 피드백 하나 있는데 그게 내 파트라...일단 오늘은 프론트엔드 피드백 개선하느라 시간을 다 보냈고 월요일에 기능을 구현해보려고 한다
- 동행 채택하기 기능인데 이건 사실 배포하기 전에도 팀원들끼리 이런 기능 있어야 하지 않겠느냐 얘기가 나왔었다 근데 그땐 일단 배포가 우선이었어서 새로운 기능을 구현하기보다 완성도를 높이는 데에 집중했다
- 이제 남은 일주일에서 열흘 간 피드백을 개선해야 하는데 발표도 준비해야 하고 프로젝트에서 내가 맡지 않은 부분에 대해서도 공부해야 하기 때문에 월요일 하루 딱 기능 구현 시도해보고 안 되면 과감히 버릴 예정이다..!
- 그간 프로젝트를 진행하면서 마무리를 다소 미흡하게 준비했었기 때문에 최종프로젝트는 마무리를 깔끔하게 매듭짓고 싶다
