4주차에서는 프론트엔드와 백엔드를 연결하는 것을 배웠다.
<프로젝트 설정 및 가상환경, 패키지 설치>
1. 폴더 열기
2. app.py 파일 만들기
3. 폴더 만들기 (templates)
4. templates 폴더 안에 index.html 파일 만들기
3. app.py 편집기에서 새 터미널 열기
4. 가상환경 만들기 (터미널에서 'python -m venv venv' 적고 엔터)
5. 터미널 닫고 새 터미널 열어서 (venv) 뜨는지 확인

6. 뭘 사용할 건지에 따라 라이브러리 설치(pip install flask, pymongo, dnspython, requests, bs4 등)
<뼈대 만들기>
1. app.py 준비하기
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/movie", methods=["POST"])
def movie_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg':'POST 연결 완료!'})
@app.route("/movie", methods=["GET"])
def movie_get():
return jsonify({'msg':'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)2. index.html 준비하기
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.mycards {
margin: 20px auto 0px auto;
width: 95%;
max-width: 1200px;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
display: none;
}
.mybtns {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
</style>
<script>
$(document).ready(function(){
listing();
});
function listing() {
fetch('/movie').then((res) => res.json()).then((data) => {
console.log(data)
alert(data['msg'])
})
}
function posting() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/movie', {method : "POST",body : formData}).then((res) => res.json()).then((data) => {
console.log(data)
alert(data['msg'])
})
}
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="open_box()">영화 기록하기</button>
</div>
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
<div class="form-floating">
<textarea id="comment" class="form-control" placeholder="Leave a comment here"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button onclick="posting()" type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>3. 데이터 생성하기(POST 방식)
4. 데이터 조회하기(GET 방식)
3,4번은 아래 링크에서 자세히 공부하도록....여기 다 가져오기 귀찮....
[스파르타코딩클럽] 웹개발 종합반 - 4주차 (notion.site)
[스파르타코딩클럽] 웹개발 종합반 - 4주차
매 주차 강의자료 시작에 PDF파일을 올려두었어요!
teamsparta.notion.site
4주차 숙제는 영화 목록 작성하는 페이지에 별점 기능을 추가하는 것이었다.
아직 이걸 제대로 이해한 것이 아니라서 어떻게 해야 하냐고 묻는다면 설명을 잘 못하겠다.
그냥 튜터님이 힌트를 주셨고 눈치껏 코드를 적었다.
그런데 자꾸 app.py에 오류가 생겨서 제대로 작동이 안 됐다.

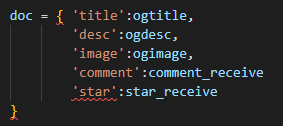
'star'에 계속 빨간줄이 쳐있는 거였다. 위에 뭔갈 안 써서 그런가...살펴보고 그랬는데 아무리 해도 빨간줄이 안 지워졌다.
결국 답안 코드를 봤다. 근데 다른 게 없었다!!!
계속 저 부분을 뚫어져라 봤다. 도대체 뭘까 싶어 저걸 가로로 이어보다가 깨달았다.
comment_receive 다음에 콤마가 없어서 그런 거였다 ㅋㅋㅋ허무하넹ㅋㅋㅋ
콤마를 찍으니 원하는 대로 페이지가 동작하였다 후후......
여튼 아직까지는 알 것 같으면서도 그냥 따라할 수만 있는 것 같기도 하고...
내가 원하는 걸 동작하게 하려면 정확히 어떤 걸 써야 하는지 바로바로 답이 나오진 않는 것 같다.
앞으로 2개의 미니 프로젝트가 더 남았다고 하니 열심히 강의를 따라가봐야겠다.
